30 September 2022
- IMEのユーザー辞書の共有については、Windowsでは同期してくれないことが分かった。Microsoftアカウントが同じ場合、学習情報と入力履歴のみ、設定のみが共有される。
- しかたないからSynology Driveに同期タスクを作った。
- タスクバーのカスタマイズ関連。Windows10の設定だと、アイコンだけの表示にすると必ずアプリごとに結合されてしまう。これが非常に不満だった。アプリとか関係ないねん。こちとらタスクでウィンドウを作っているんだから、タスク別にアイコンが並んでくれなければ直感に反する。
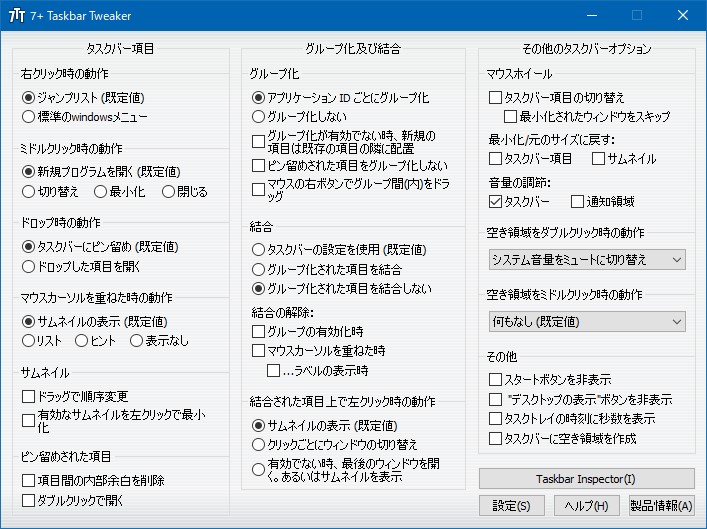
- 7+ Taskbar Tweaker - Windows Taskbar Customization Tool
- 水平タスクバーをフル活用するために7+ Taskbar Tweakerを入れた。常駐アプリ。
7+ Taskbar Tweakerメイン画面 
- 肝となるのは「アプリケーションIDごとにグループ化」と「グループ化された項目を結合しない」。これで大量のアプリアイコンを並べてもタスクバーが埋め尽くされることがなくなる(タスクバー参考画像)。
- すると、仮想デスクトップは最小限に抑えることができる。より抽象度の高い分類で分けることができるといった方がいいのかも。というか、「仕事」と「プライベート」で分けるくらいかもしれないな。
- Google Chromeのアイコンがタスクバーに並ぶわけだが、各アイコン(というかウィンドウ)に名前を付けてやることは可能。タスク(主に調べ物かな)のテーマに応じて名前を付けてやるといい。
- ……いやいや、ようやく長年やりたかったことが実現できた。100%ではないにせよ基本的な部分は抑えた感。これはWindowsの進化というよりも、Webアプリケーションをアイコン化できるようになったGoogle Chromeの進化によるところが大きい。もっと早く知っておけばよかったよ。